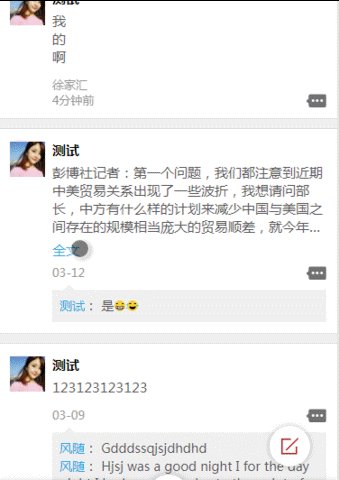
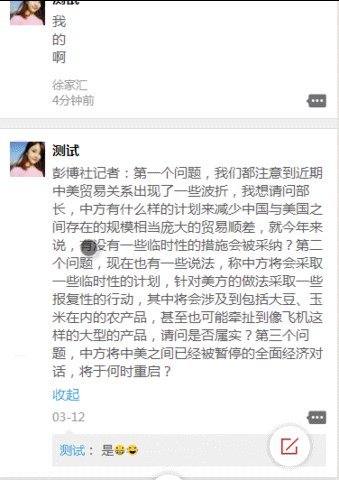
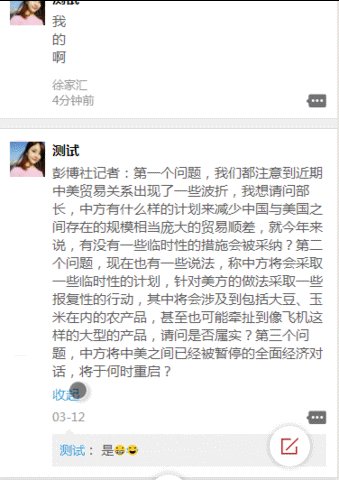
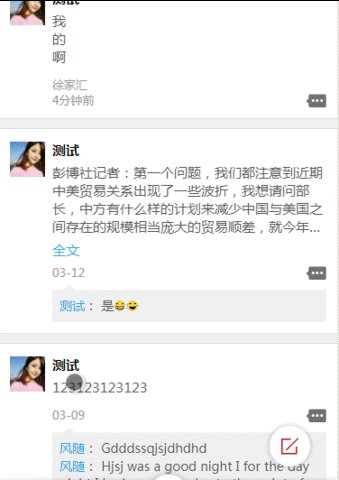
小程序里如何做到微信动态全文收起功能。

如上图,当内容超过4行时,显示全文按钮,点击可查看全文,并能收起。
首先判断长度不可取,纯数字和纯中文或者中英文结合长度都是不同的。再者内容里面出现多个换行,肯定也GG了。
好像只能判断高度了,小程序是没有DOM概念的,如何获取元素判断DOM呢?
官网API,看到,小程序在1.4.0后,有了wx.createSelectorQuery(),可以获取节点,并能提供节点的基本信息。
既然有了api,我们就能在数据渲染后,获取元素,从而就可以判断高度来切换class了。
渲染数据
<view wx:for="{{jsonData}}" wx:key="{{index}}"> <view class="msg {{item.hidden ? 'hidden' : ''}}" data-index="{{index}}"> <!--这里根据hidden属性,来设置class,控制多行溢出处理--> <text>{{item.content}}</text> </view> <!--这里根据setBtnOff属性,来设置按钮的显示,tap的时候修改对应index里面的hidden即可--> <view class="moreBtn4" wx:if="{{item.setBtnOff}}" data-index="{{index}}" bindtap="seaMoreFn"> {{item.hidden ? '全文' : '收起'}} </view> </view>01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
处理内容
//通过ajax获取内容后,渲染到页面 ajax({ ... this.setData({ jsonData : res.data, }); this.setIsMore() ... });01.
02.
03.
04.
05.
06.
07.
08.
09.
setIsMore(){
let newData = this.data.jsonData;
wx.createSelectorQuery().selectAll('.msg').boundingClientRect(function(ref){
//获取到节点后,判断高度,并添加对应属性
ref.forEach(function(o){
if(o.height > 82){
newData[o.dataset.index].hidden = 1
newData[o.dataset.index].setBtnOff = 1
}
});
//重新设置data值
this.setData({
jsonData : newData
});
}).exec();
}01.
02.
03.
04.
05.
06.
07.
08.
09.
10.
11.
12.
13.
14.
15.
16.
大神,小弟学了些WEB前端的皮毛,无意间看到了这个BLOG。
从里面学习到不少好玩的东西。
谢谢你开源的精神。
可以加QQ吗?